Mastering In Sketch: How to work with Sketch?

Are you a designer looking for the ultimate tool to bring your iOS, Android, and web designs to life? Look no further than Sketch, the sleek and powerful design software that's lightweight, intuitive, and geared towards modern design needs. In this article, we'll take you on a step-by-step journey through Sketch's features, from customizing your toolbar to creating dynamic artboards and optimizing your design workflow. Whether you're a seasoned pro or a design newbie, Sketch will empower you to create stunning designs without getting bogged down in complexities.
1. The Power of Sketch's Interface:

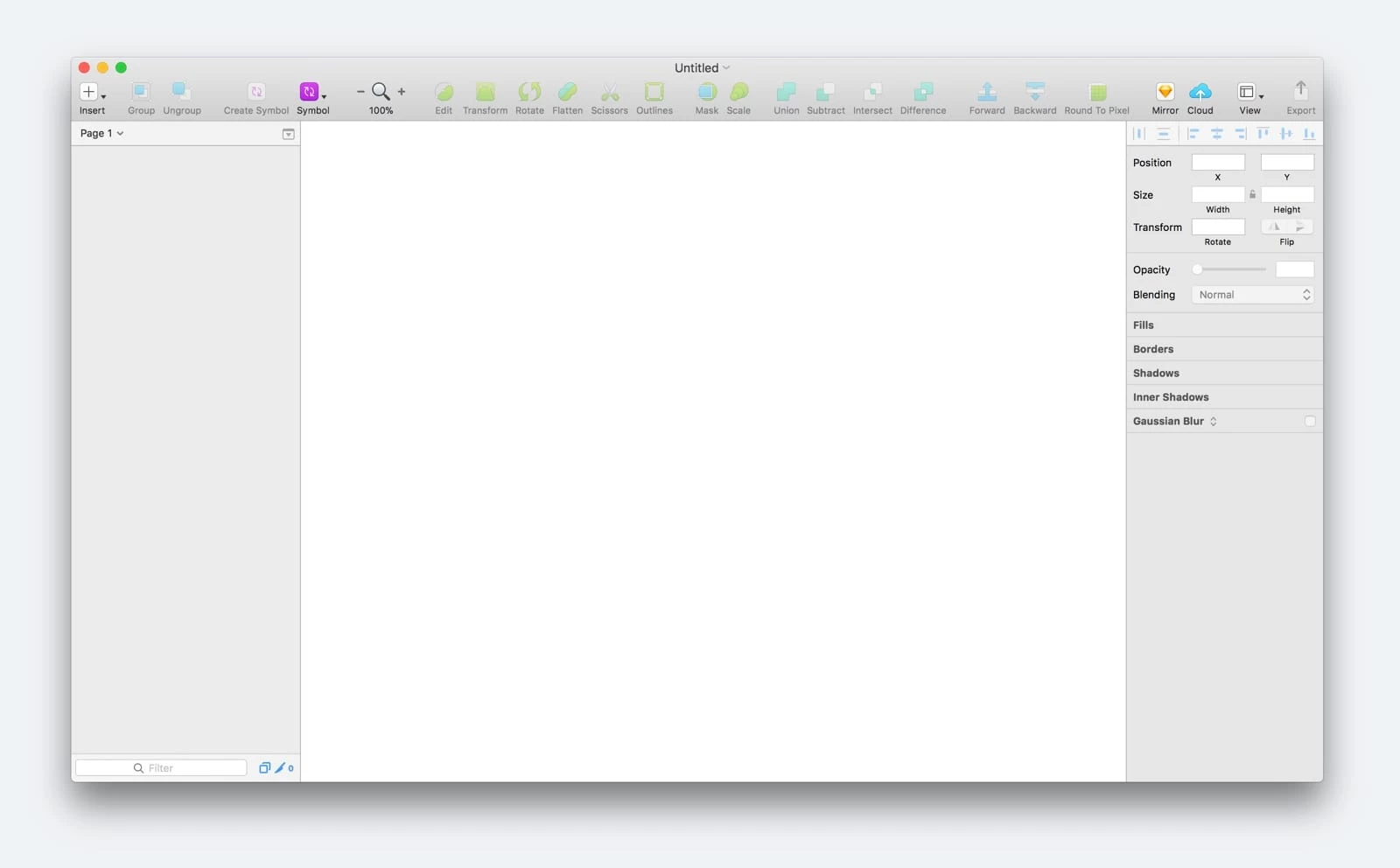
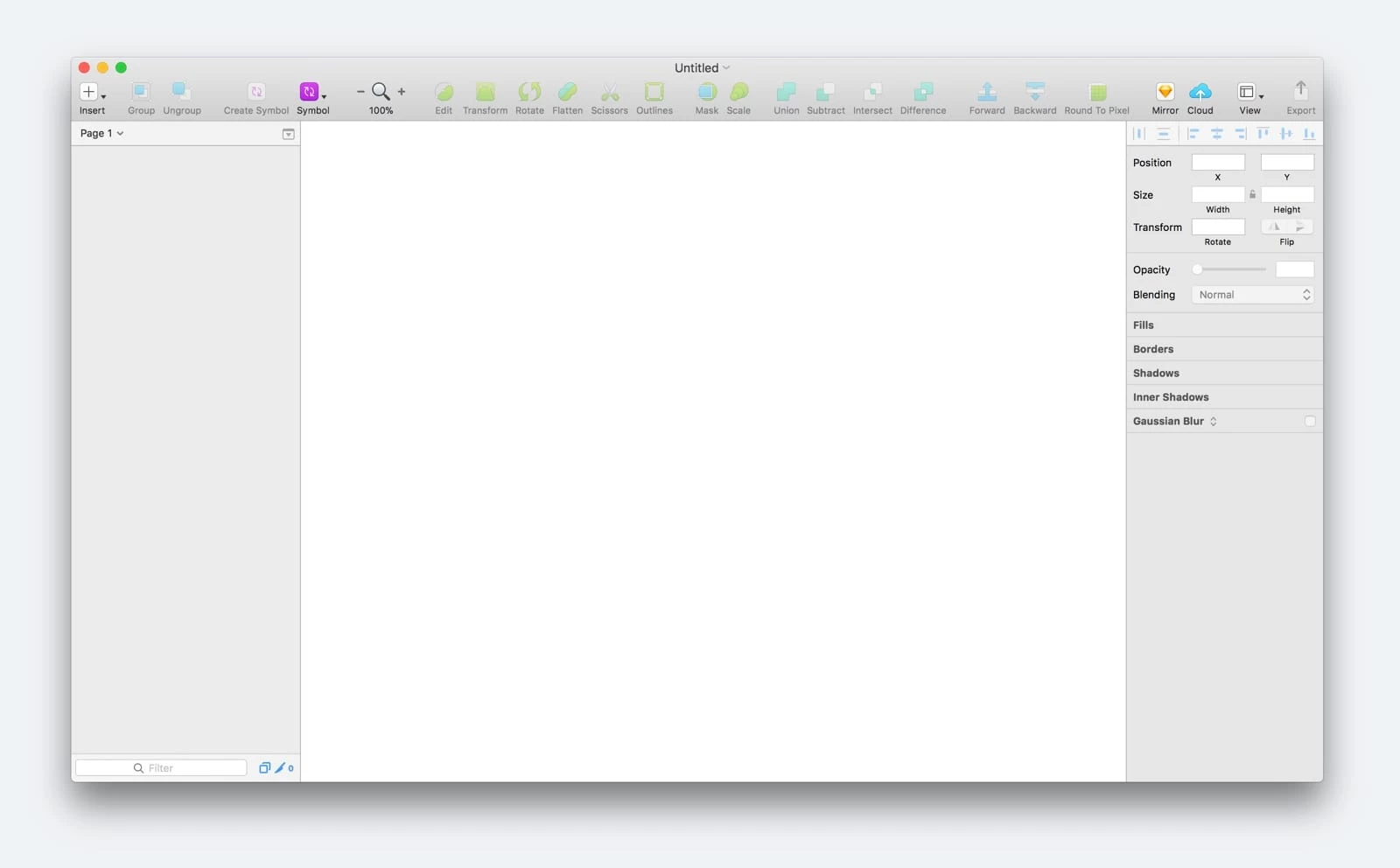
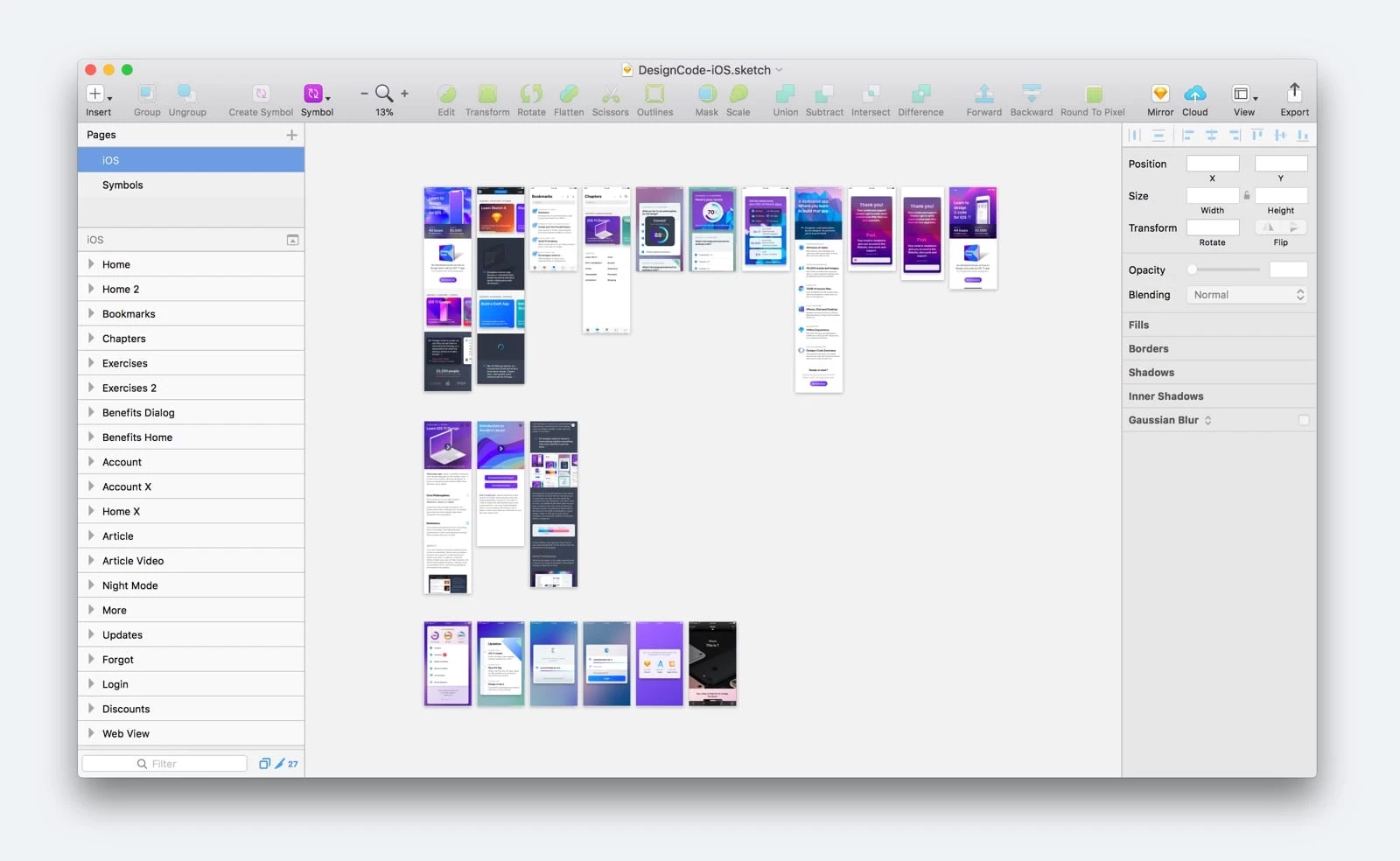
When you open Sketch, you're greeted by a familiar, native Mac-like interface that doesn't hinder your creative flow. With a Toolbar, Navigator, and Inspector, Sketch's interface makes it easy to dive right into designing without any unnecessary distractions.

2. Streamlining Your Workflow with Customizable Toolbars:

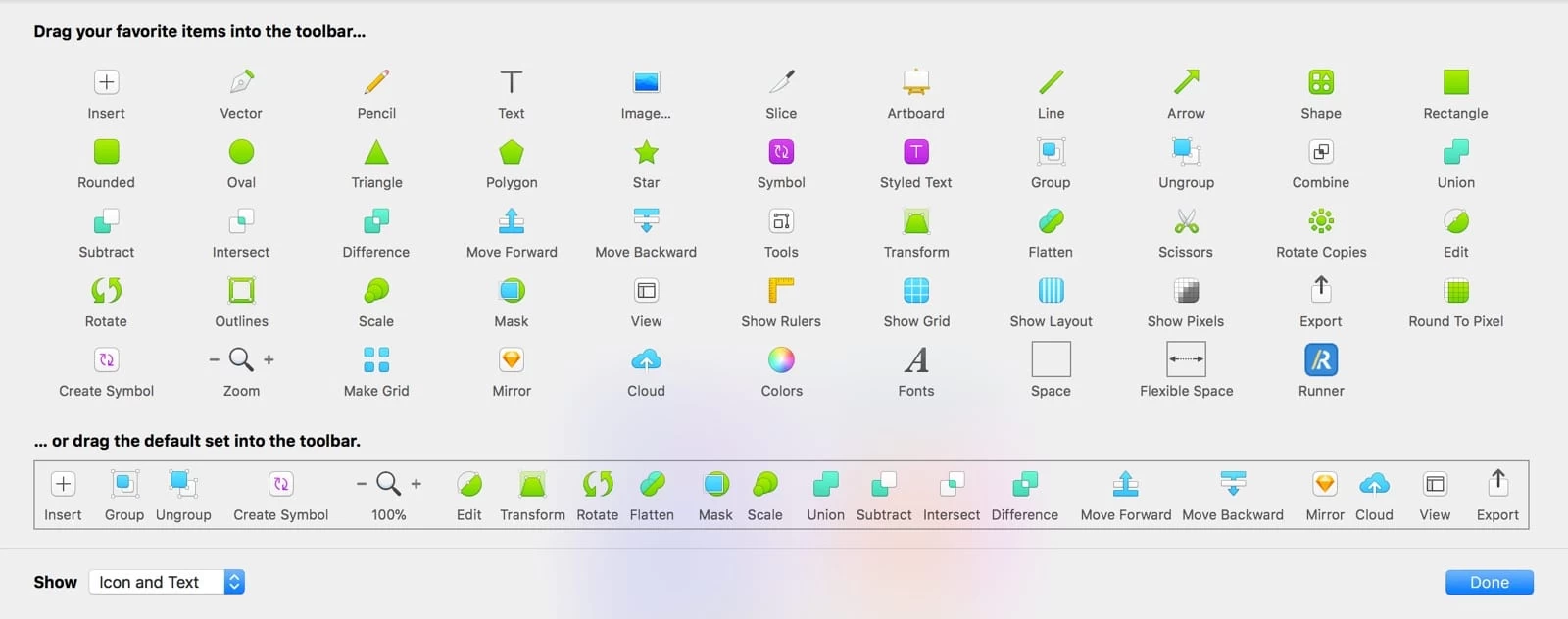
The Toolbar in Sketch is highly customizable. Right-click on it to personalize your favorite tools, ensuring quick access to frequently used functions. Keep essential keyboard shortcuts handy for added efficiency, and discover tools like Symbols, Scissors, Outlines, and Round to Pixel that enhance your design experience.
3. Artboards: Your Canvas for Creativity:

Artboards in Sketch serve as your design screens. Gone are the days of managing multiple files for different screens – now, you can have your entire app's design within a single Sketch file. Learn how to create, customize, and manage artboards effortlessly.
4. Designing at 1x for Precision:

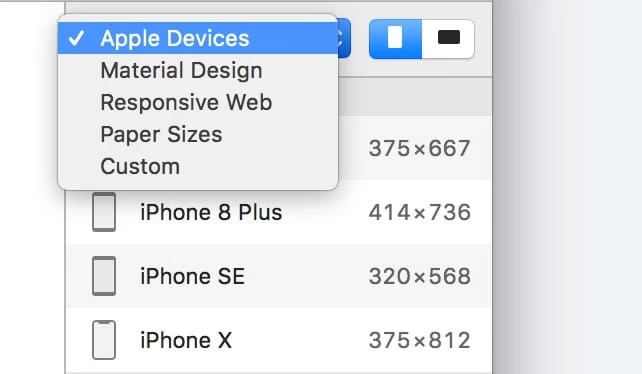
Embrace the power of designing at 1x resolution for iOS, focusing on the popular iPhone 8 dimensions (375 x 667 pt). Working with pixels becomes intuitive, with alignment, distances, and guides ensuring every element fits perfectly into place.
5. Mastering Smart Guides and Alignment:

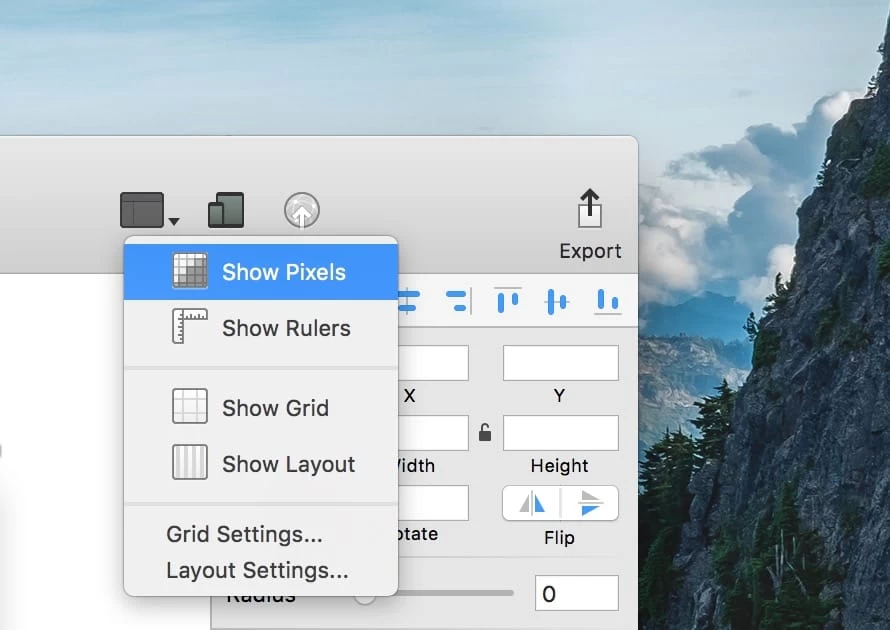
Sketch's Smart Guides are your secret weapon for precision. Whether aligning layers, measuring distances, or organizing your composition, Smart Guides ensure your design remains pixel-perfect and beautifully organized.
6. Colors and Gradients: Bringing Your Designs to Life:

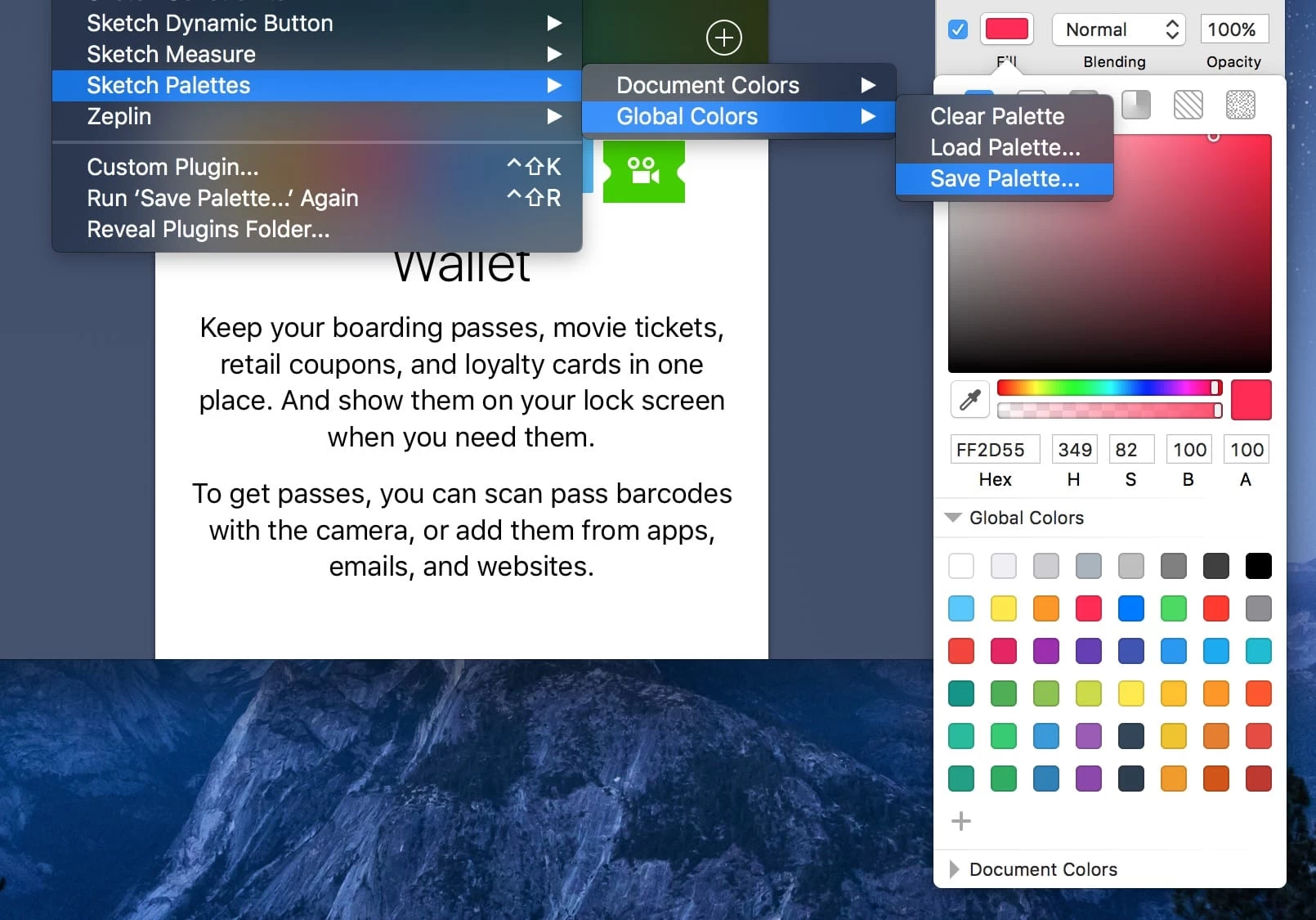
Discover Sketch's versatile color tools, from storing global palettes to using the Eyedropper tool to select and apply colors. Explore gradients to add depth and richness to your designs, and learn how to edit, rotate, and create stunning visual effects.
7. Efficient Text Management and Typography:

Typography plays a crucial role in design. In Sketch, easily create and manage text layers, choose fonts, and explore Text Styles for consistent design across your project. Dive into typography tips and recommended fonts for your design journey.
8. Harnessing the Power of Symbols:

Unlock the potential of Symbols in Sketch, allowing you to create reusable design elements across multiple artboards. Simplify your design process, maintain consistency, and save time with this powerful feature.
9. Autosave, Version Control, and Collaboration:

Protect your work with Sketch's Autosave feature and version control. Explore the benefits of iCloud integration and efficient collaboration, ensuring your designs are safe and accessible from anywhere.
10. Transitioning from Photoshop and Illustrator:

If you're making the switch from Photoshop or Illustrator, learn how to seamlessly migrate your design assets to Sketch. Overcome any challenges and unlock Sketch's potential to transform your design workflow.
Q&A:
Sketch isn't just a design tool – it's a creative companion that empowers you to bring your visions to life efficiently and effectively. Whether you're creating iOS, Android, or web designs, Sketch's intuitive interface, customization options, and powerful features make it the ultimate choice for modern designers. Embrace Sketch's capabilities and embark on a design journey that's both streamlined and creatively fulfilling.
Download Mastering In Sketch: How to work with Sketch? Links:
Users of Guests are not allowed to comment this publication.
