Getting Started with Figma: A Beginner's Guide to Designing Awesome Creations

Are you a designer looking to create stunning digital art? Look no further than Figma! In this easy guide, we'll walk you through the basics of using Figma, the popular design tool that's taking the world by storm. Get ready to unleash your creativity in no time!
1. What is Figma?
If you're a graphic or web designer, Figma is your new best friend. It's a powerful design tool that's winning the hearts of UX/UI designers worldwide. Whether you're into app design, web design, or creating awesome presentations, Figma has your back.
2. Figma's Uses:
Figma is all about making your digital designs shine. It's perfect for prototyping, crafting user-friendly interfaces, and creating eye-catching apps and websites. You can even use it for presentation design and more. The possibilities are endless!
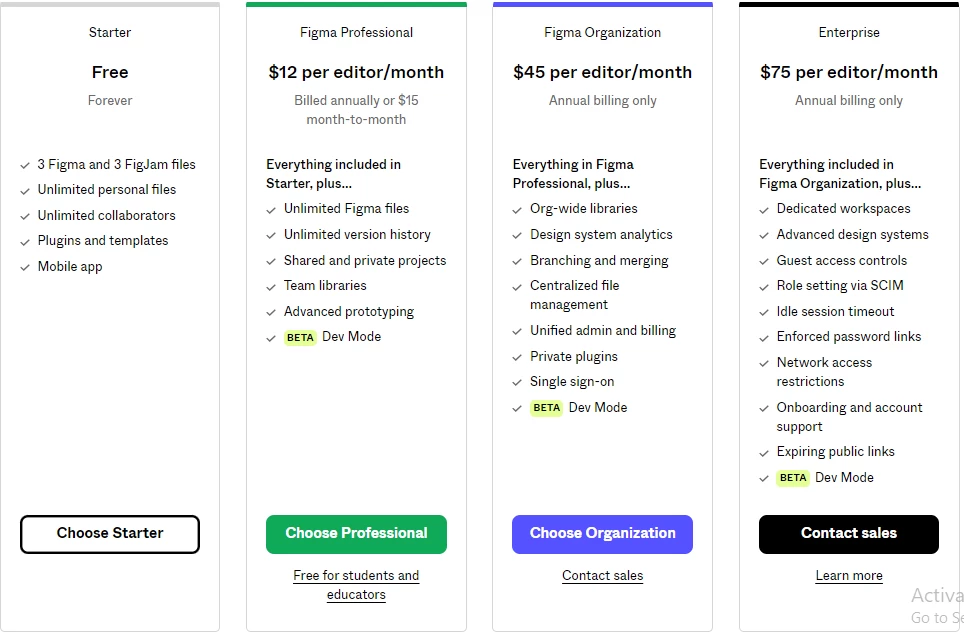
3. Figma's Price:

Guess what? You can start using Figma for free! Just sign up on their website or download the app. The free version is great for hobbyists and freelancers. If you're part of a team or need some extra features, there's a professional subscription too.
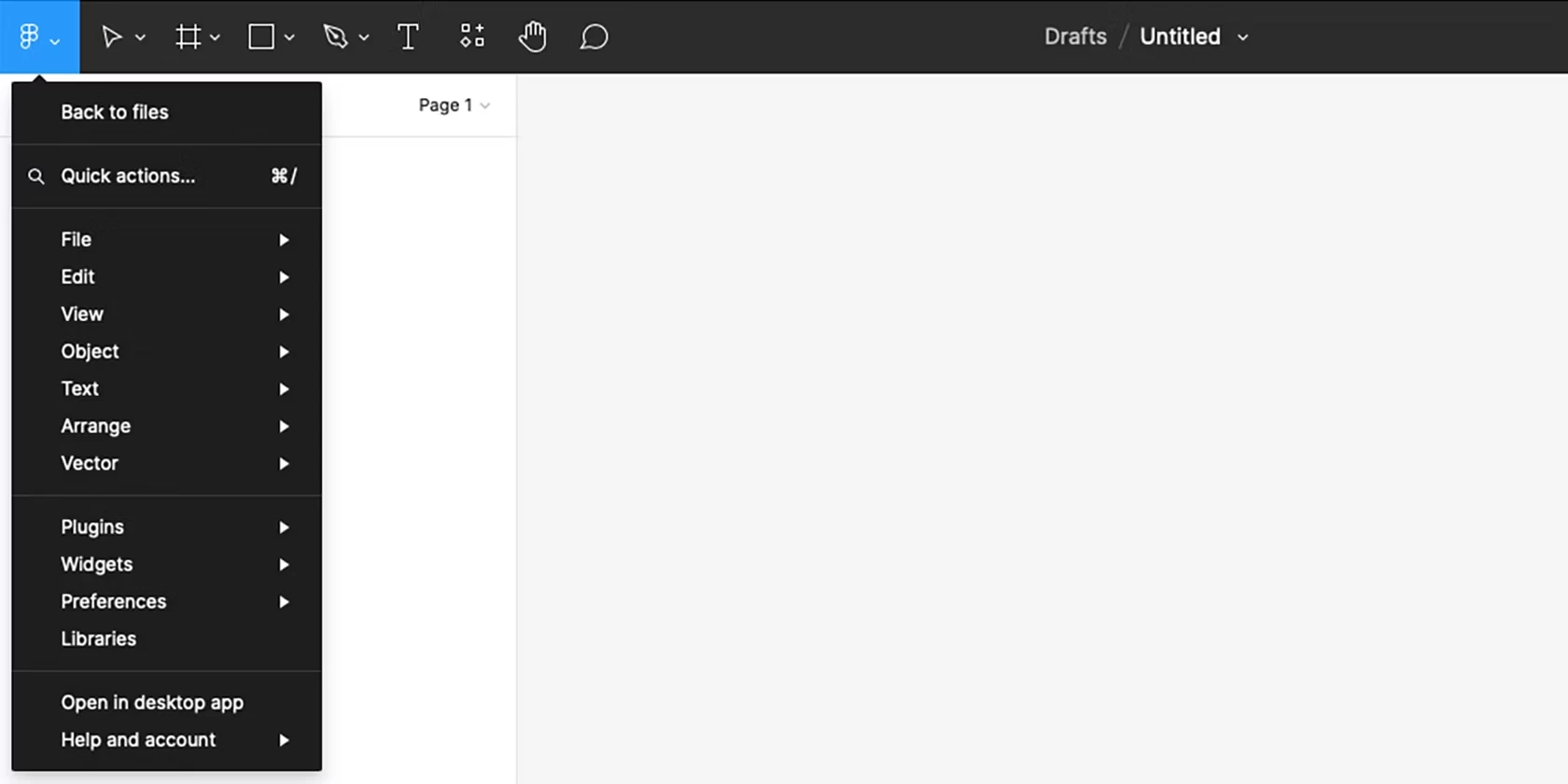
4. Navigating Figma's Workspace:

Don't be surprised when you open Figma – it starts with a blank canvas. But don't worry, it's ready to turn into your masterpiece. Explore the menus: find your files, tools, and plugins to kickstart your design journey.

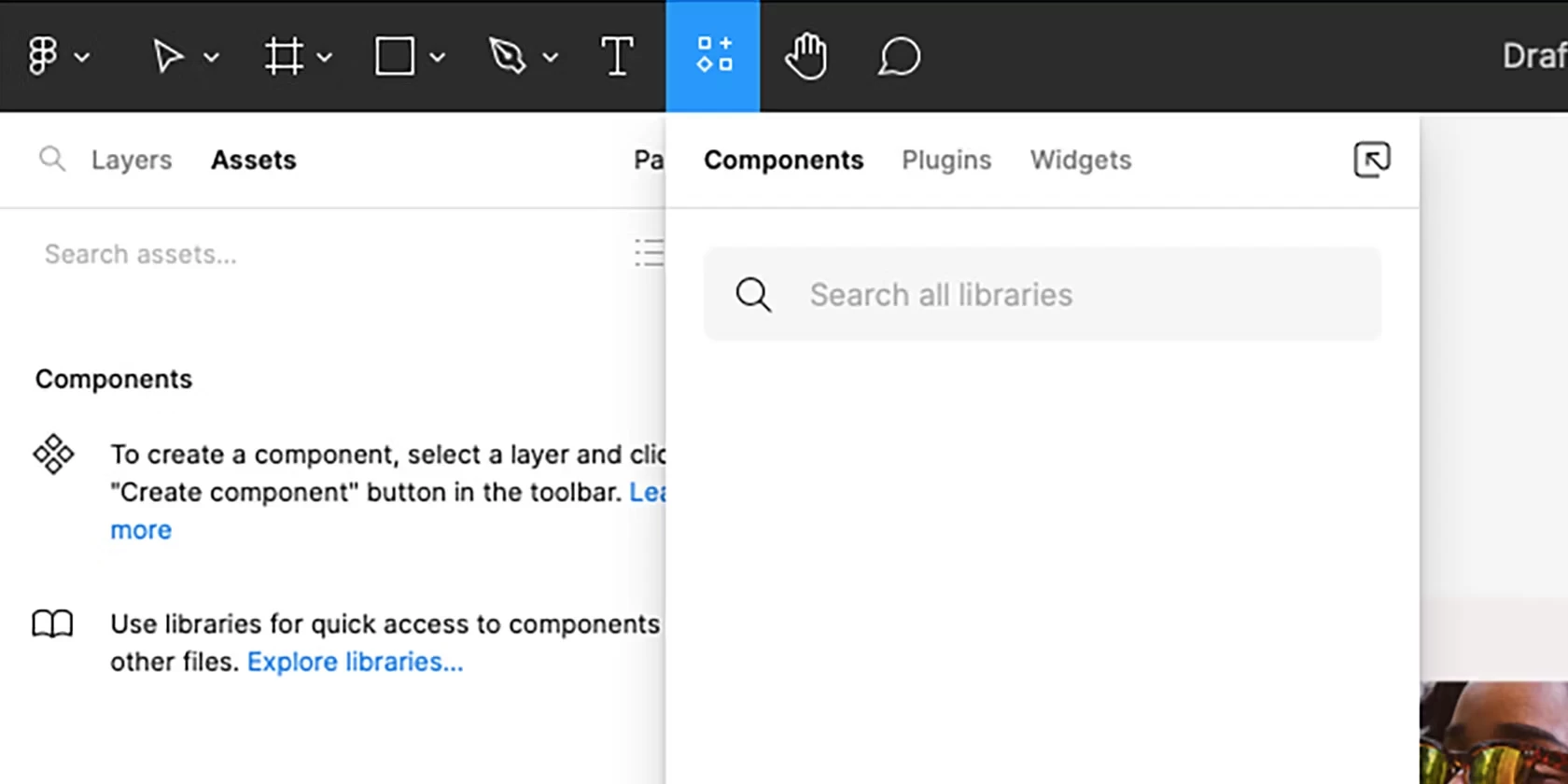
5. Key Tools for Designing:

Meet Figma's tools! From moving elements to scaling your designs, it's all here. Create frames (like canvases) to get started. You can pick common device sizes or make your own canvas. Shape, Pen, and Text tools are your pals for adding elements and text.
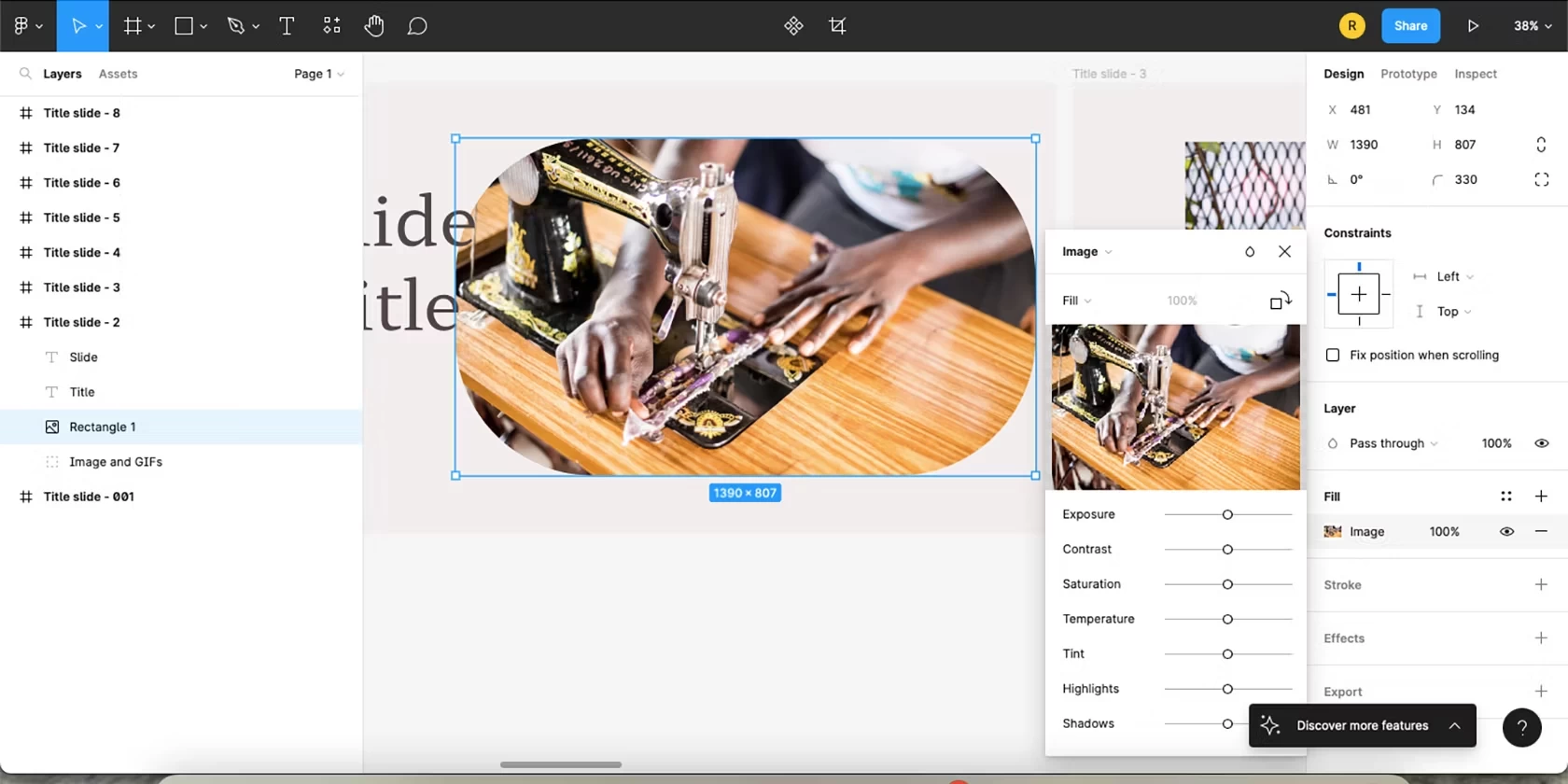
6. Designing Your Masterpiece:

As you design, Figma's menu evolves with you. Align, size, add layouts, colors, effects – it's all in there. Layering makes your design organized, and you can tweak everything from opacity to image edits.
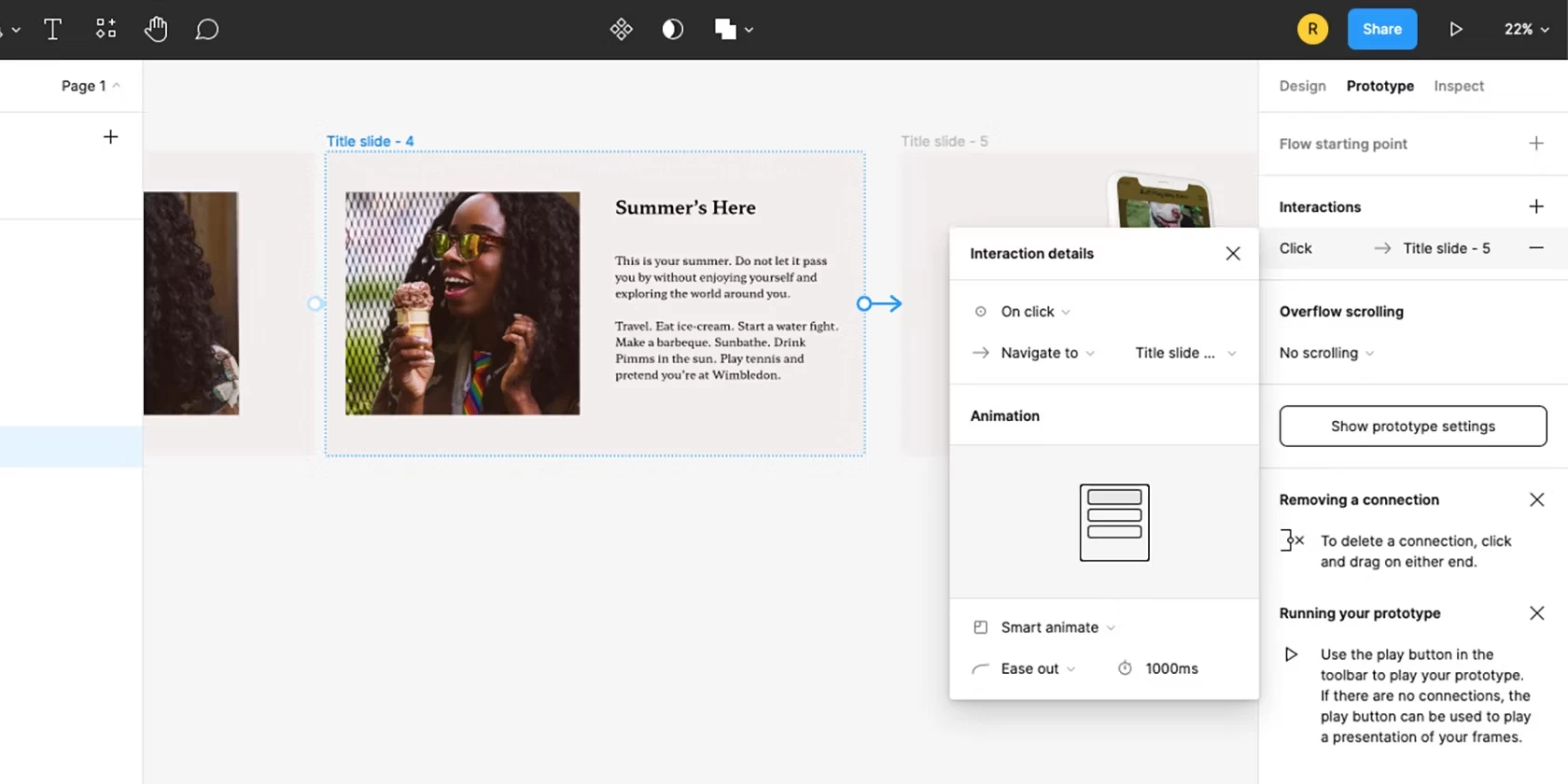
7. Bringing Your Design to Life:

Ready to amaze? The Prototype menu is your ticket. Add animations and transitions – perfect for presentations, apps, and websites. Connect frames for smooth interactions. Hand off your Figma design to your dev team, and watch your creations come alive!
Conclusion:
You're all set to dive into the world of Figma! Whether you're a seasoned designer or just starting out, this guide has equipped you with the essentials. Now, go on and explore, experiment, and create wonders with Figma. Your design journey begins now!
Download Getting Started with Figma: A Beginner's Guide to Designing Awesome Creations Links:
Users of Guests are not allowed to comment this publication.
